Array map() Method
The JavaScript map() method returns a newly created array with the results of invoking the callback function on each element of the array.
The array elements are traversed from left to right in order, calling the callback function on each element. The syntax is as follows

array.map(callback(value,index,arr), thisValue)
The callback() function has three arguments as follows
value
index
arr
The second parameter thisValue is the value to be used as this in the callback function.
Consider the array [1, 2, 3, 4, 5]. In the callback function, we square each of the elements of the array using the Math.pow() method and return
var square = [1, 2, 3, 4, 5].map(function(value){
return Math.pow(value,2);
});
console.log(square);
We can also write it in a much compact format using ES6 arrow function expression.
var square = [1, 2, 3, 4, 5].map(value => Math.pow(value,2));
console.log(square);
A new array is returned (below) and printed into the console
[1, 4, 9, 16, 25]
undefined and null Elements
The callback function inside the map() method is invoked even for undefined and/or null element/elements in an array.
In the below script, we insert undefined as the last element to the square array above. The operation performed on the elements is the same square as in the above case,
var square = [1, 2, 3, 4, 5, undefined].map(value => Math.pow(value,2));
console.log(square);
and it returns NaN for the square of undefined
[1, 4, 9, 16, 25, NaN]
It callback is called for the null elements also. However, addition, subtraction and multiplication operations performed by null on itself will yield 0, but divison gives NaN. Therefore, the square operation on null below
var square = [1, 2, 3, 4, 5, null].map(value => Math.pow(value,2));
console.log(square);
will give you 0
[1, 4, 9, 16, 25, 0]
The Case for Deleted Elements
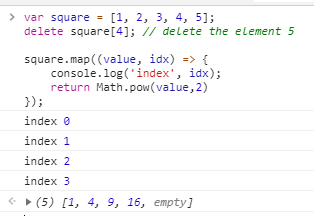
Unlike for undefined and null elements, the callback is not invoked for deleted elements. In the script below, the console.log() statement does not print the index value of the already deleted element.
var square = [1, 2, 3, 4, 5];
delete square[4]; // delete the element 5
square.map((value, idx) => {
console.log('index', idx);
return Math.pow(value,2)
});

Using map() on a String
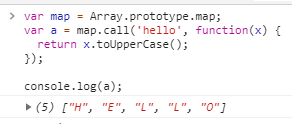
The below example shows how to use the map() method (along with the call() method borrowing function) on String to return a array of uppercased letters.
var map = Array.prototype.map;
var a = map.call('hello', function(x) {
return x.toUpperCase();
});
console.log(a);

The thisValue Parameter
We can pass a value into the anonymous callback function which can then be used as this inside it. Consider the array ['Mango', 'Potato', 'Tomato'] and pass 'es' as the second argument to the .map() method, which is then used as this inside the anonymous callback function
var plural = ['Mango', 'Potato', 'Tomato',].map(function(value){
return value + this;
}, 'es');
console.log(plural);
The passed parameter 'es' is appended to each element of the given array and a new array is returned
["Mangoes", "Potatoes", "Tomatoes"]
Notes
-
The
map()method itself does not change the array on which it is invoked.