React/ReactJS: Material UI Icons
Material UI is one of the most popular ReactJS component libraries. The components make use of Google’s Material Design. Material UI is an MIT-licensed open source project.
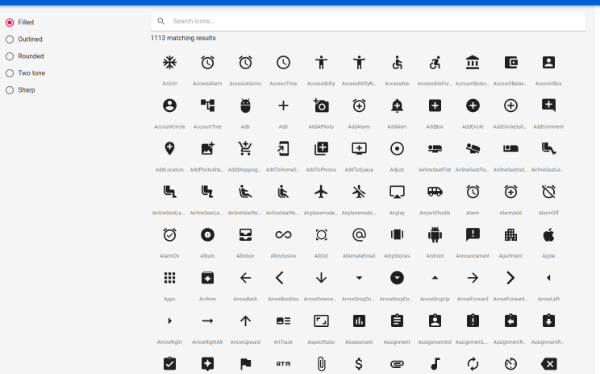
In this tutorial, we will learn how to use Material UI Icons in a React application. We install the @material-ui/icons npm package which has 1000+ icons converted from Material Icons, listed here:
https://material-ui.com/components/material-icons/

We first install Material UI. These are React components implemented from Google's Material Design.
npm install @material-ui/core
Next install @material-ui/icons.
npm install @material-ui/icons
Material UI Icons in React
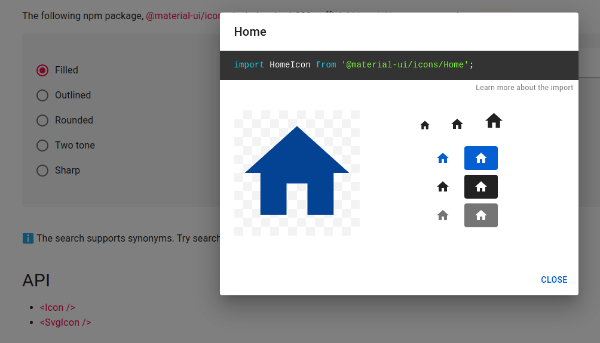
Below we illustrate how to use a Material UI Icon in React. We create a simple functional component which returns just the desired icon. Say we choose to use the below Home icon.

We import it into our code from @material-ui/icons. We then invoke it like any normal component with opening and closing tags.
import React from 'react';
import Home from '@material-ui/icons/Home';
const Icon = () => {
return (
<div>
<Home></Home>
</div>
);
}
export default Icon;
We see the Home icon rendered as follows:

Now if there are many icons to use, there is a better way to import them.
import React from 'react';
import { Home, LocationOn, Notifications } from '@material-ui/icons';
const Icons = () => {
return (
<div>
<Home></Home>
<LocationOn></LocationOn>
<Notifications></Notifications>
</div>
);
}
export default Icons;

Notes
- Material Design is an open source design system created by Google.